
Cascading Style Sheets
External Style Sheets are independent and can be attached or linked to many HTML documents. With external style sheets, one can change the entire appearance of a website by altering just one file. This makes site maintenance easier and quicker.
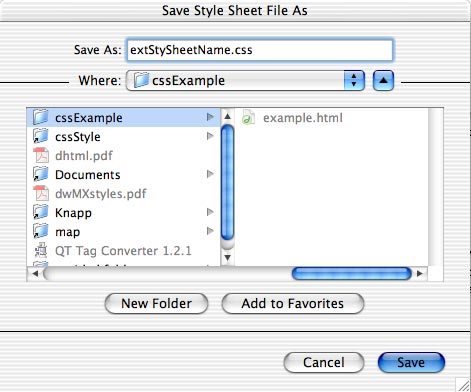
An external style sheet, saved as a .css file, is a separate file that your website links to. You should treat it like any other HTML file in your website. When you upload your website to a server, you will need to upload the .css file as well. Once uploaded, make sure you do not change its location relative to the other pages in your website when you update. Otherwise the link to the external style sheet will break and none of the styles you created will be applied.
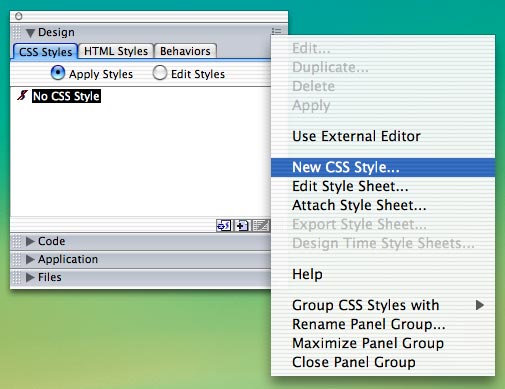
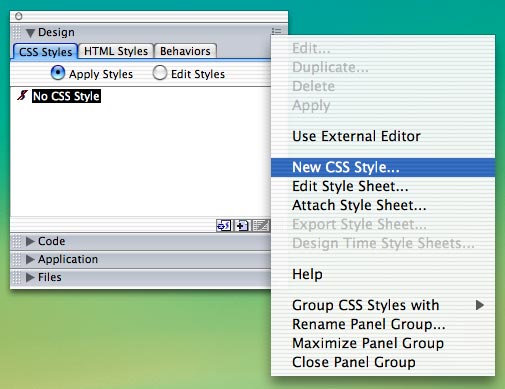
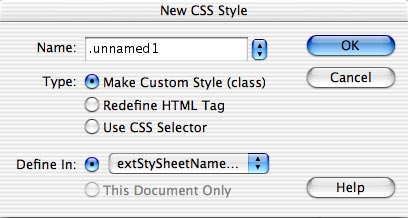
To Create External Style Sheets in Dreamweaver MX:

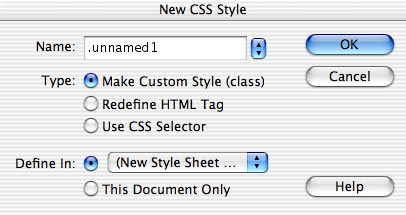
As for defining styles, you have several options: Create your own style , redefine an HTML tag , or use a CSS selector .

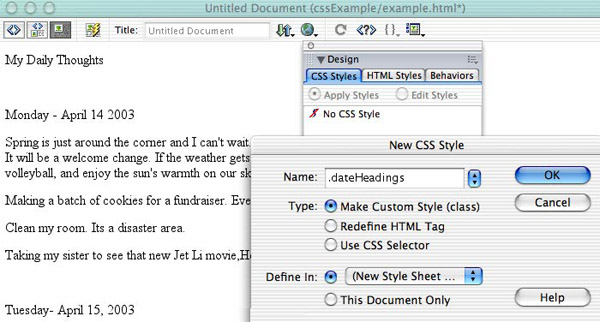
To Make Custom Style (class) , you will need to create a name for your new style, for example .newStyleName. Remember to keep that dot (.) in the front. Click OK . For more information on Custom Styles, click on the Class Selectors link under the Rules section.
To redefine an HTML Tag , click on the arrow/s and select a tag from the pull down menu, i.e. p for paragraphs. Click OK . This is the most commonly used form of CSS at Wellesley. For more information on redefining HTML tags, click on the HTML Selectors link under the Rules section.
To use a CSS Selector , click on the arrow/s and select from the list. Click OK . In Dreamweaver MX, using a CSS Selector is essentially redefining the HTML tags of links. For example, if you choose a:visited , you are redefining the properties of visited links .

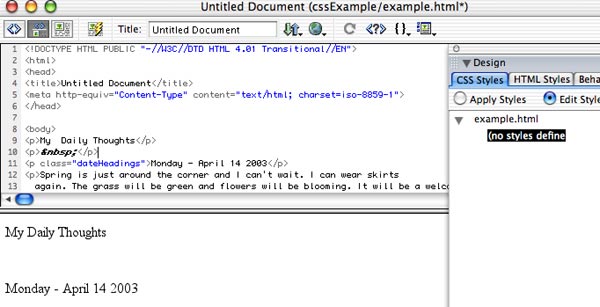
In the above example, the HTML file is a page from a journal. A custom style has been created for the journal entry dates, named .dateHeadings .

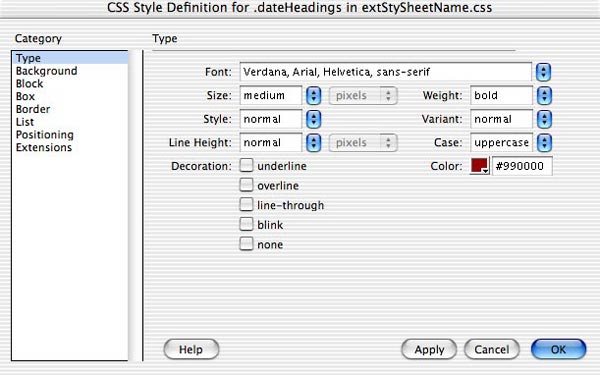
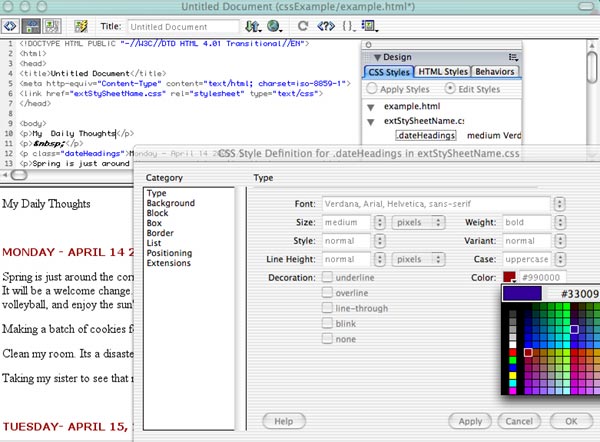
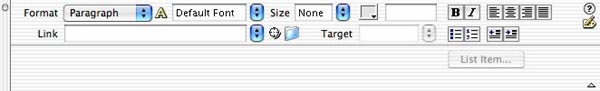
 In the above example, the Type properties for .dateHeadings are defined as Verdana, Arial, Helvetica, sans-serif Font , of a Size medium, normal Style , normal Line Height , bold Line Weight , etc. in a bright red color with a hexadecimal code of #990000.
In the above example, the Type properties for .dateHeadings are defined as Verdana, Arial, Helvetica, sans-serif Font , of a Size medium, normal Style , normal Line Height , bold Line Weight , etc. in a bright red color with a hexadecimal code of #990000.

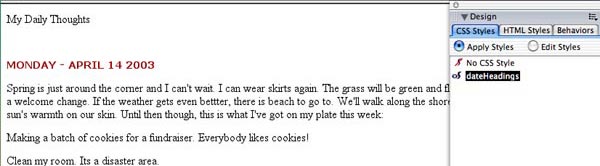
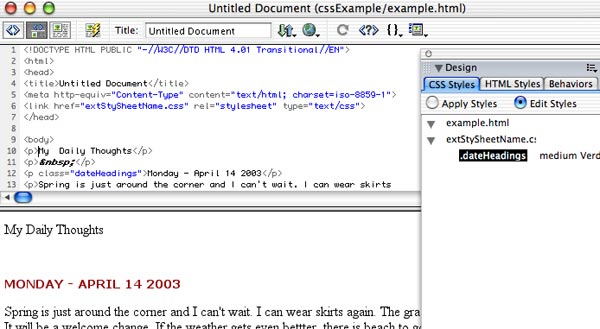
Here, the journal entry date of Monday - April 14 2003 was selected and had the .dateHeadings style applied to it.

Above is the original HTML code. Below, you can see the CSS code that has been added to the HTML document linking to the external css file. To see the code of a document, go to View>Code or View>Code and Design . To view the css file, go to File>Open and browse to your css file. Select it and click Open .

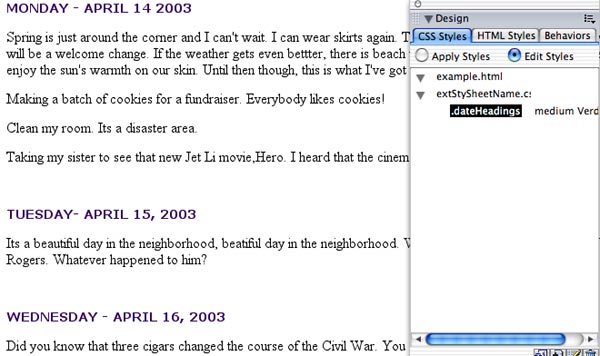
To edit a style, click on the button for the Edit Styles menu. Double-click on the name of the style you are editing. Notice how .dateHeadings is stored under the extStySheetName.css file because it was created in that external style sheet. Make any changes you would like and click OK . The changes will take effect throughout your page. In this example, the bright red color , #990000, has been changed to a royal purple with a hexadecimal code of #330099. 


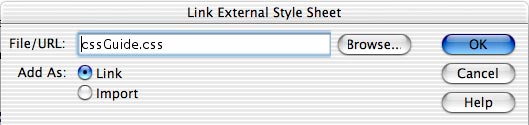
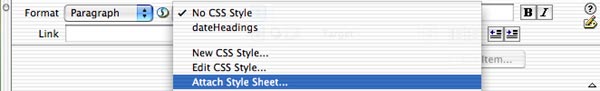
 Click on the arrow/s, scroll down, and select Attach Style Sheet.
Click on the arrow/s, scroll down, and select Attach Style Sheet.  You can choose to either link the style sheet or import it. The most common method is linking. The import method is not recognized by older browsers. If you would like to have support for multiple browsers, you could create two style sheets, one to cover older browsers and the other for newer ones. Use the link method to attach a style sheet for older browsers , saving the import method to attach a style sheet for the newer browsers . This ensures that your document will be readable in older browsers while maintaining CSS capabilities in newer ones.
You can choose to either link the style sheet or import it. The most common method is linking. The import method is not recognized by older browsers. If you would like to have support for multiple browsers, you could create two style sheets, one to cover older browsers and the other for newer ones. Use the link method to attach a style sheet for older browsers , saving the import method to attach a style sheet for the newer browsers . This ensures that your document will be readable in older browsers while maintaining CSS capabilities in newer ones.